mirror of
https://codeberg.org/forgejo/forgejo
synced 2024-07-05 16:17:01 +02:00
Fix dropdown icon layout on diff page (#25397)
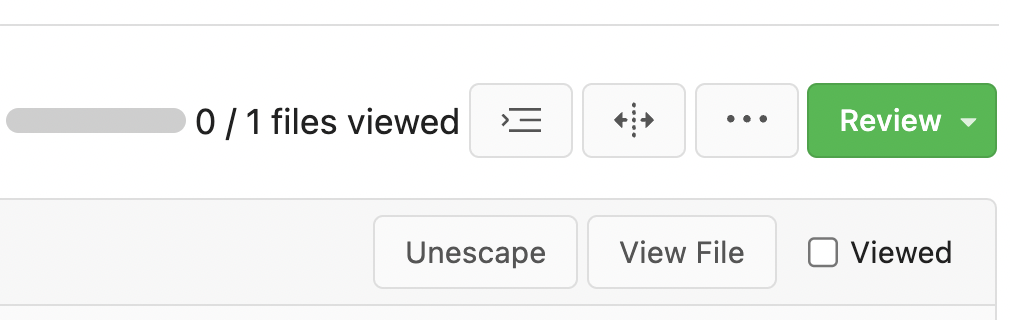
Address https://github.com/go-gitea/gitea/pull/25163#issuecomment-1599207916 Remove the unused "icon-button". And fix the layout: Without the dropdown icon: ``` {{svg "gitea-whitespace"}} ```  With the dropdown icon: ``` {{svg "gitea-whitespace" 16 "gt-mr-3"}} {{svg "octicon-triangle-down" 14 "dropdown icon"}} ``` 
This commit is contained in:
parent
35a653d7ed
commit
831db53c21
|
|
@ -9,7 +9,7 @@
|
||||||
{{range .CleanupRules}}
|
{{range .CleanupRules}}
|
||||||
<div class="item">
|
<div class="item">
|
||||||
<div class="right floated content">
|
<div class="right floated content">
|
||||||
<div class="ui dropdown tiny basic button icon-button">
|
<div class="ui dropdown tiny basic button">
|
||||||
{{svg "octicon-kebab-horizontal"}}
|
{{svg "octicon-kebab-horizontal"}}
|
||||||
<div class="menu">
|
<div class="menu">
|
||||||
<a class="item" href="{{$.Link}}/rules/{{.ID}}">{{$.locale.Tr "edit"}}</a>
|
<a class="item" href="{{$.Link}}/rules/{{.ID}}">{{$.locale.Tr "edit"}}</a>
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
<div id="review-box">
|
<div id="review-box">
|
||||||
<button class="ui tiny green button gt-ml-2 gt-mr-0 js-btn-review">
|
<button class="ui tiny green button gt-pr-2 gt-df js-btn-review">
|
||||||
{{.locale.Tr "repo.diff.review"}}
|
{{.locale.Tr "repo.diff.review"}}
|
||||||
<span class="ui small label review-comments-counter" data-pending-comment-number="{{.PendingCodeCommentNumber}}">{{.PendingCodeCommentNumber}}</span>
|
<span class="ui small label review-comments-counter" data-pending-comment-number="{{.PendingCodeCommentNumber}}">{{.PendingCodeCommentNumber}}</span>
|
||||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
<div class="ui dropdown tiny basic button icon-button" data-tooltip-content="{{.locale.Tr "repo.diff.options_button"}}">
|
<div class="ui dropdown tiny basic button" data-tooltip-content="{{.locale.Tr "repo.diff.options_button"}}">
|
||||||
{{svg "octicon-kebab-horizontal"}}
|
{{svg "octicon-kebab-horizontal"}}
|
||||||
<div class="menu">
|
<div class="menu">
|
||||||
<a class="item" id="show-file-list-btn">{{.locale.Tr "repo.diff.show_diff_stats"}}</a>
|
<a class="item" id="show-file-list-btn">{{.locale.Tr "repo.diff.show_diff_stats"}}</a>
|
||||||
|
|
|
||||||
|
|
@ -1,6 +1,5 @@
|
||||||
<div class="ui dropdown tiny basic button icon-button" data-tooltip-content="{{.locale.Tr "repo.diff.whitespace_button"}}">
|
<div class="ui dropdown tiny basic button" data-tooltip-content="{{.locale.Tr "repo.diff.whitespace_button"}}">
|
||||||
{{svg "gitea-whitespace"}}
|
{{svg "gitea-whitespace"}}
|
||||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
||||||
<div class="menu">
|
<div class="menu">
|
||||||
<a class="item" href="?style={{if .IsSplitStyle}}split{{else}}unified{{end}}&whitespace=show-all">
|
<a class="item" href="?style={{if .IsSplitStyle}}split{{else}}unified{{end}}&whitespace=show-all">
|
||||||
<label class="gt-pointer-events-none">
|
<label class="gt-pointer-events-none">
|
||||||
|
|
@ -28,4 +27,4 @@
|
||||||
</a>
|
</a>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<a class="ui tiny basic button icon-button" href="?style={{if .IsSplitStyle}}unified{{else}}split{{end}}&whitespace={{$.WhitespaceBehavior}}" data-tooltip-content="{{if .IsSplitStyle}}{{.locale.Tr "repo.diff.show_unified_view"}}{{else}}{{.locale.Tr "repo.diff.show_split_view"}}{{end}}">{{if .IsSplitStyle}}{{svg "gitea-join"}}{{else}}{{svg "gitea-split"}}{{end}}</a>
|
<a class="ui tiny basic button" href="?style={{if .IsSplitStyle}}unified{{else}}split{{end}}&whitespace={{$.WhitespaceBehavior}}" data-tooltip-content="{{if .IsSplitStyle}}{{.locale.Tr "repo.diff.show_unified_view"}}{{else}}{{.locale.Tr "repo.diff.show_split_view"}}{{end}}">{{if .IsSplitStyle}}{{svg "gitea-join"}}{{else}}{{svg "gitea-split"}}{{end}}</a>
|
||||||
|
|
|
||||||
|
|
@ -29,12 +29,6 @@
|
||||||
color: var(--color-red);
|
color: var(--color-red);
|
||||||
}
|
}
|
||||||
|
|
||||||
/* try to match button with no icons in height */
|
|
||||||
.icon-button {
|
|
||||||
padding-top: 7.42px !important;
|
|
||||||
padding-bottom: 7.42px !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
/* btn is a plain button without any opinionated styling */
|
/* btn is a plain button without any opinionated styling */
|
||||||
|
|
||||||
.btn {
|
.btn {
|
||||||
|
|
|
||||||
|
|
@ -1666,8 +1666,9 @@
|
||||||
background-color: var(--color-teal);
|
background-color: var(--color-teal);
|
||||||
}
|
}
|
||||||
|
|
||||||
.repository .diff-detail-box .button {
|
.repository .diff-detail-box .ui.button {
|
||||||
padding: 8px 12px;
|
padding: 0 12px;
|
||||||
|
height: 30px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.repository .diff-box .header:not(.resolved-placeholder) {
|
.repository .diff-box .header:not(.resolved-placeholder) {
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue